
Smart Apps Creator 熱區的用法
「熱區」這個功能是Smart Apps Creator獨門的一項功能(專利申請中)。
而它的使用方式可分為3種,分別是按鈕、容器以及遮蔽,以下是針對這3種不同的用法的介紹。
當作「按鈕」時
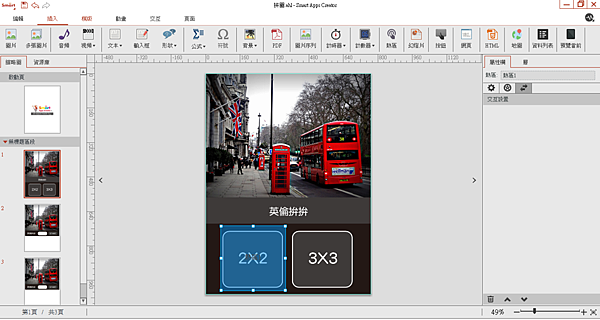
使用時機:在版面上,有一張將按鈕圖示的視覺設計在圖片上的時候,而我們只要點選某一個區塊時,我們可以插入「熱區」,把熱區當成按鈕來設定交互。
此範例為觸摸 2x2 之後要切換到其頁面。
操作步驟:
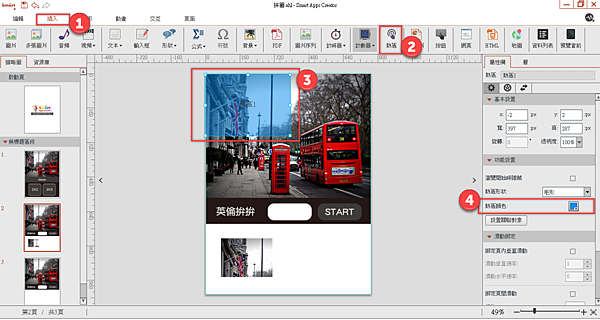
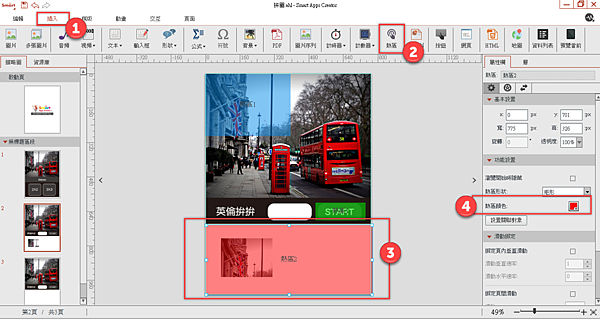
Step 1. 點選上方「插入」功能標籤後,再點選「熱區」的功能。

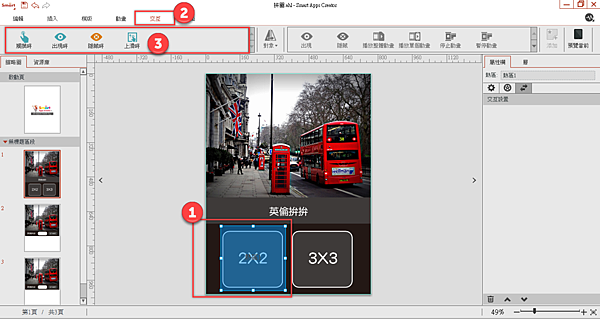
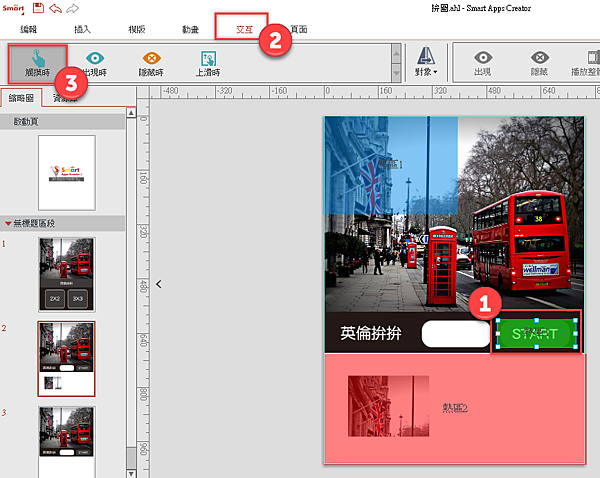
Step 2. 調整熱區的大小以及位置,再點選「交互」功能標籤,選擇「觸摸時」。

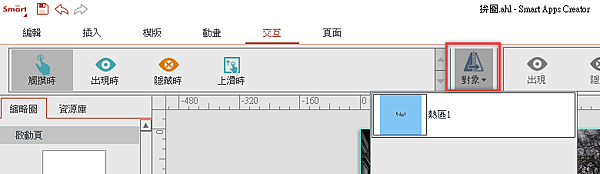
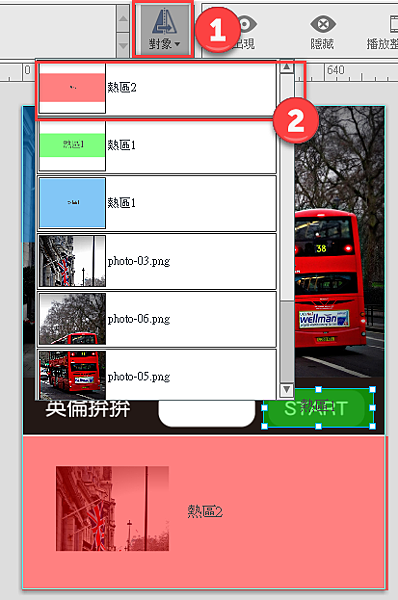
Step 3. 緊接著點選「對象」,在這裡因為是當成按鈕來切換頁面,所以對象選擇熱區自己本身即可。

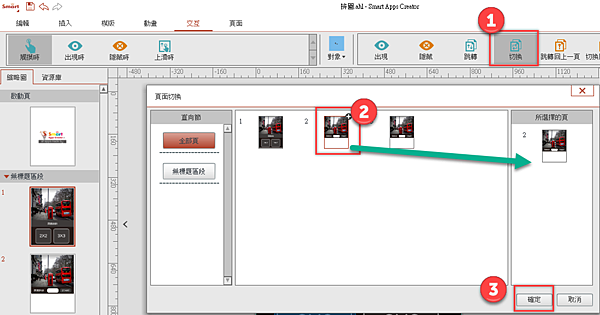
Step 4. 最後點選「切換」的交互功能,選擇要切換的頁面後雙擊滑鼠左鍵即可將頁面加入,再點選確定。

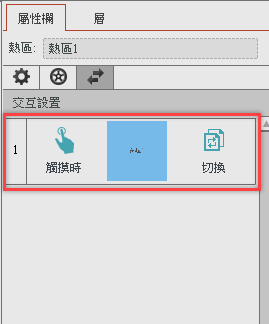
Step 5. 您可以在屬性欄面版中看到已成功設定觸摸熱區切換頁面的交互。

當作「容器」時
使用時機:當我們有一個物件要移入某個區域而觸發交互的動作時,我們可以將熱區當成是容器來設定交互。
當我們把熱區當成容器時,要注意的是,熱區一定要比放進來的物件還要大。
此範例是將一片小拚圖塊移到拚圖板上,小拚圖塊會消失。
操作步驟:
Step 1. 點選「插入」功能標籤,點選「熱區」功能後,將熱區調整大小、位置,最後可以改變熱區的顏色以方便辨視。

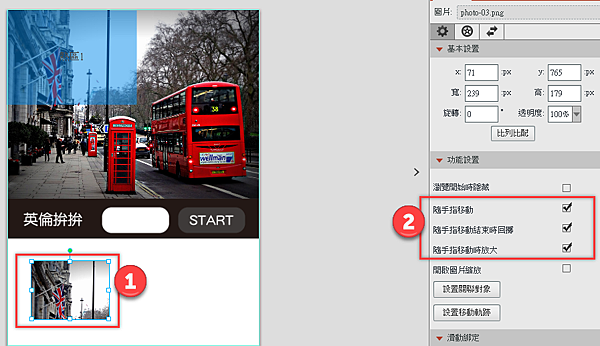
Step 2. 點選小拚圖塊的圖片,在屬性面板中將「隨手指移動」、「隨手指移動結束時回擲」、「隨手指移動時放大」都勾選起來。

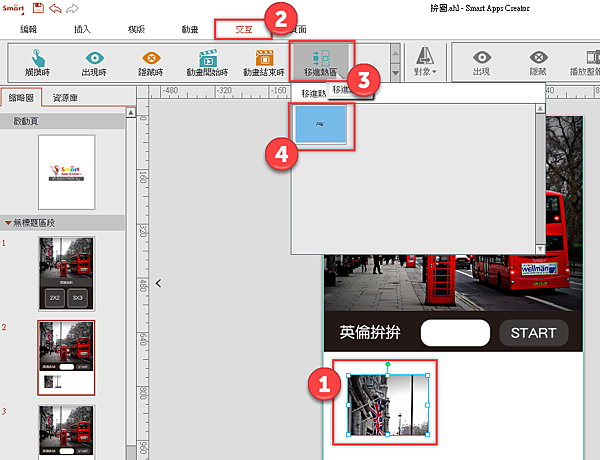
Step 3. 點選小拚圖塊,再點選「交互」功能標籤,並選擇「移進熱區」的交互功能,最後選擇要移進的熱區。

Step 4. 接著對象選擇小拚圖塊自己本身。

Step 5. 點選「隱藏」後再點選「添加」即可。

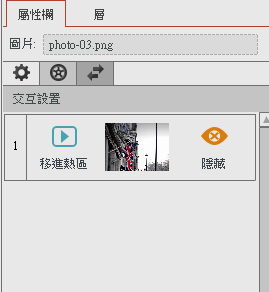
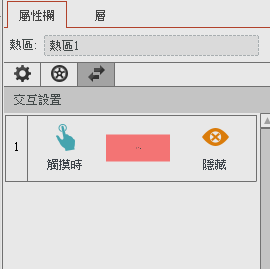
Step 6. 您可以在屬性面板中看到成功設定了當小拚圖塊移進熱區時小拚圖塊的圖片會消失的交互。

當作「遮蔽」時
使用時機:當我們不希望使用者點選到畫面上的物件時,可以將熱區當成是一塊布遮蔽下方的物件。
此範例是當我們觸摸START鍵後才能夠開始移動小拚圖塊。
操作步驟:
Step 1. 點選「插入」功能標籤後點選「熱區」,將熱區調整大小和位置並可改變熱區的顏色以方便辨視。

Step 2. 點選START上的熱區按鈕,再點選「交互」功能標籤,選擇「觸摸時」的交互功能。

Step 3. 對象請選擇蓋住小拚圖塊的紅色熱區。

Step 4. 點選「隱藏」後再點選「添加」即可。

Step 5. 您可以在屬性欄面板中看到成功設定了當觸摸START鍵後才遮蔽的紅色熱區消失了,當紅色熱區消失時也就代表我們能夠觸摸到下方的小拚圖塊了。

您可以下載Smart Apps Creator 3 全功能30天試用版,自己動手將創意實現喔!
點選下方圖示加入Smart Apps Creator官方粉絲團,獲取更多的設計小撇步。



 留言列表
留言列表


